이벤트 객체 (Event Object)
이벤트 등록을 할 때 addEventListener에 두 가지 인자를 전달해 주었다. 첫 번째 인자는 이벤트 이름이고 두 번째 인자는 이벤트 핸들러라고 부르는 사용자가 만든 함수이다. 이 함수에 이벤트가 발생하면 동작될 코드들을 넣어 놓게 된다. 이벤트가 발생되어서 이벤트 핸들러 함수가 호출이 되면 이벤트 객체를 전달받게 되는데 이벤트 핸들러 함수에 매개변수를 선언해주면 이벤트 객체를 사용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button class="btn">클릭</button>
<script src="public/js/test.js"></script>
</body>
</html>const btn = document.querySelector(".btn");
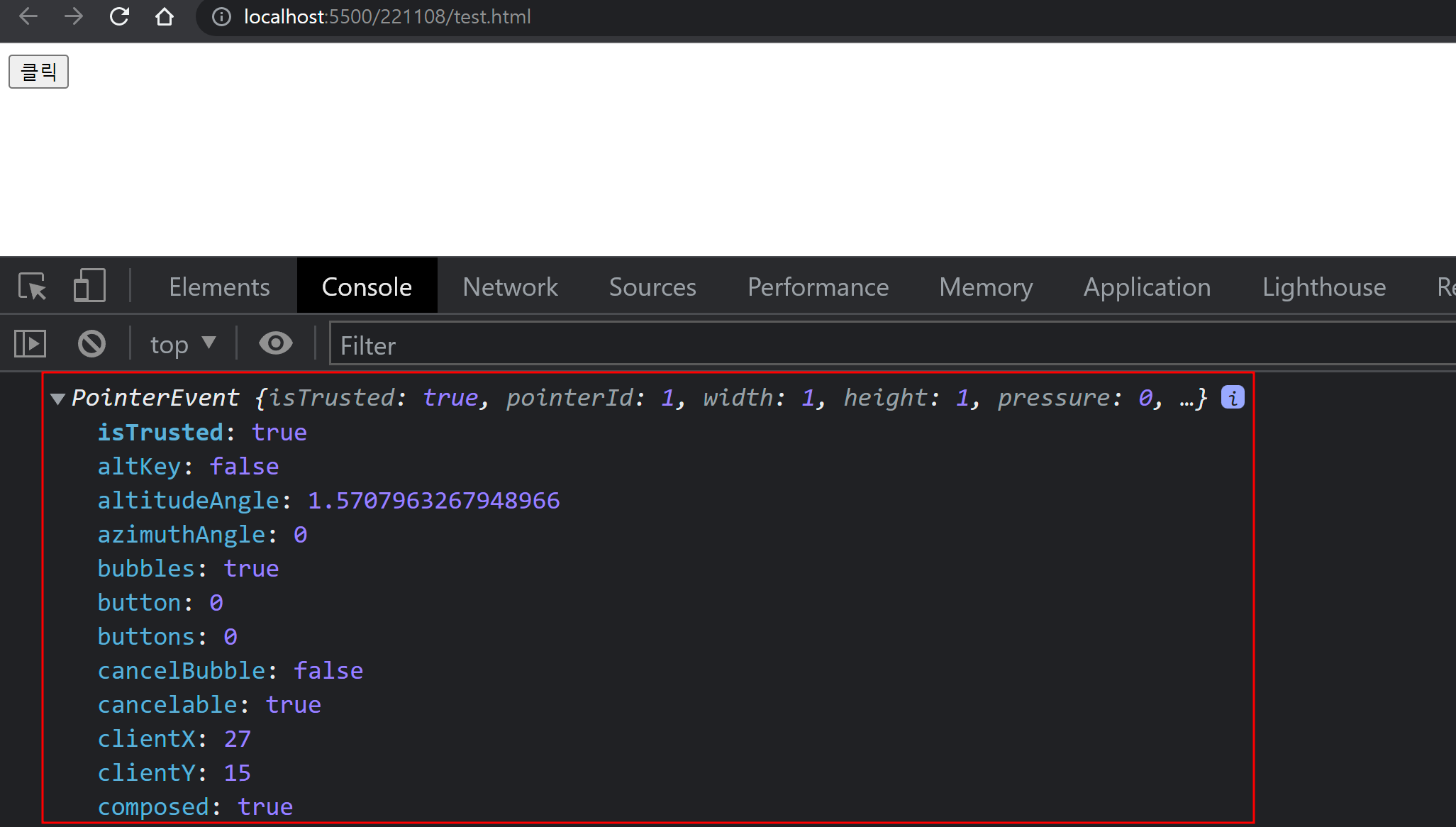
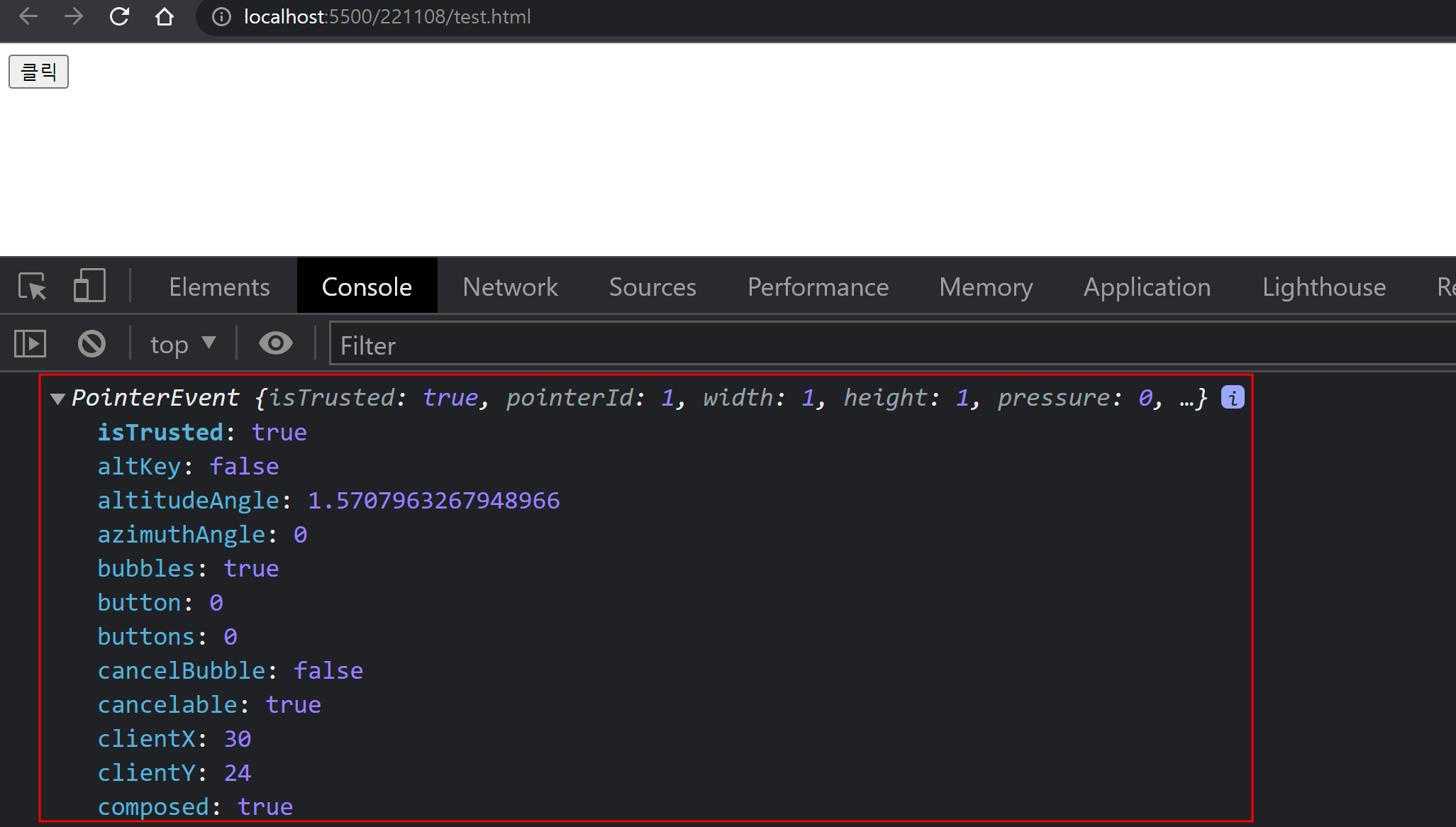
btn.onclick = function (e) {
console.log(e);
};
위 방법으로 이벤트를 등록해 이벤트 객체를 사용할 수 있지만 나는 아래 방법으로 이벤트를 등록해서 사용할 예정이다.
const btn2 = document.querySelector(".btn");
const btnHandler = function (e) {
console.log(e);
};
btn2.addEventListener("click", btnHandler);
이벤트 객체 사용
이벤트 객체에는 여러 속성이 존재하지만 우선은 자주 사용하는 2가지 속성만 알아보자!
target 속성
target 속성은 이벤트를 발동시킨 요소를 말한다.
const btn = document.querySelector(".btn");
const btnHandler = function (e) {
console.log(e.target);
};
btn.addEventListener("click", btnHandler);
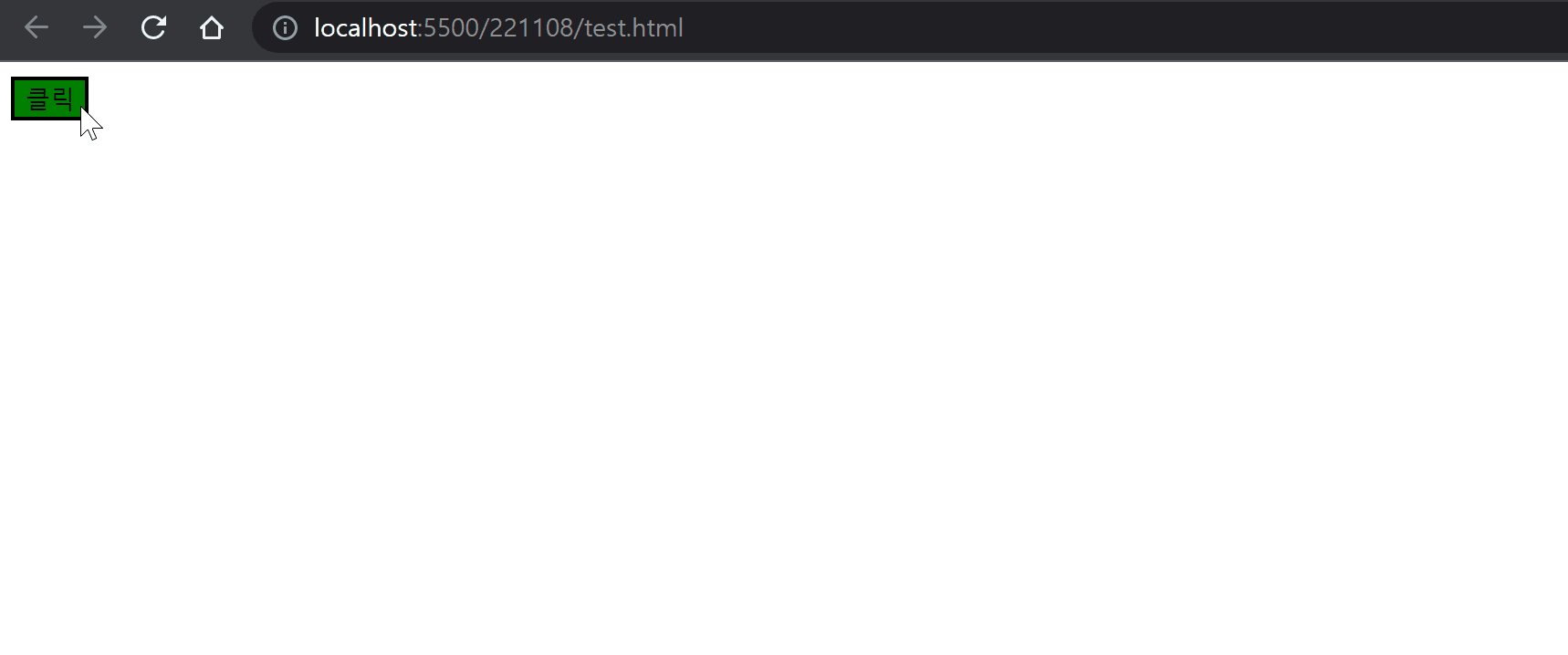
target 속성을 이용해 Style도 변경이 가능하다. 이벤트가 발생했을 때 지정한 Style이 적용이 된다.
const btn = document.querySelector(".btn");
const btnHandler = function (e) {
e.target.style = "background: green;";
};
btn.addEventListener("click", btnHandler);
type 속성
type 속성은 어떤 이벤트가 발생했는지 확인할 때 유용하다.
const btn = document.querySelector(".btn");
const btnHandler = function (e) {
console.dir(e.type);
};
btn.addEventListener("click", btnHandler);
btn.addEventListener("mouseover", btnHandler);
type 속성은 등록된 이벤트가 실행됬을 때 어떤 이벤트 명으로 실행이 되었는지 알 수 있다.
활용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button class="btn">클릭</button>
<div class="display" style="background: red"></div>
<script src="public/js/test.js"></script>
</body>
</html>const btn = document.querySelector(".btn");
const display = document.querySelector(".display");
const btnHandler = function (e) {
if (e.type === "click") display.innerHTML = "마우스를 클릭했다!";
if (e.type === "mouseover") display.innerHTML = "마우스를 올렸다!";
};
btn.addEventListener("click", btnHandler);
btn.addEventListener("mouseover", btnHandler);
이벤트가 발생했을 때 이벤트 객체의 type 속성을 이용해 마우스 클릭과 마우스오버를 구분해 display에 innerHTML로 텍스트를 추가해 주었다.
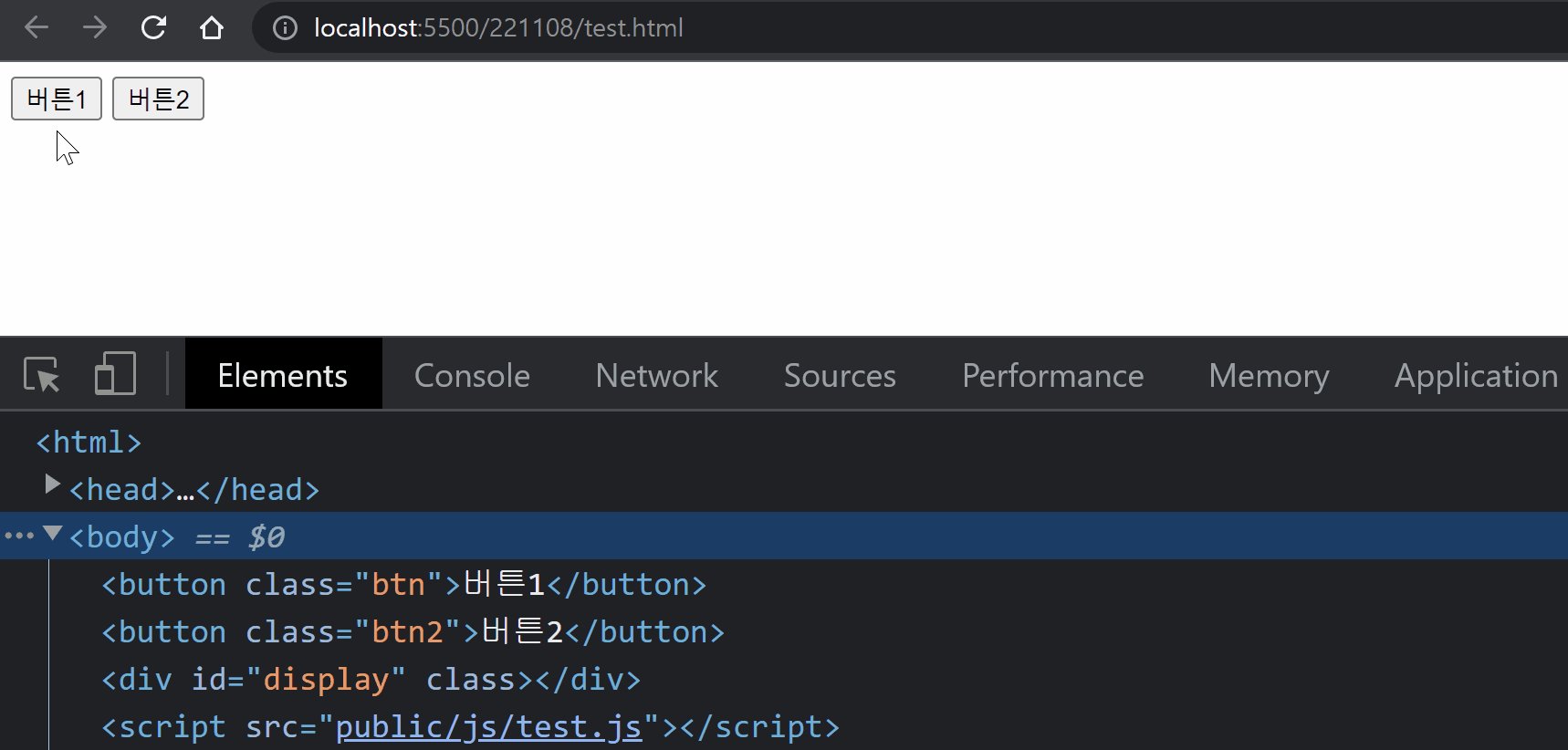
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.a {
background: red;
}
.b {
background: orange;
}
</style>
</head>
<body>
<button class="btn">버튼1</button>
<button class="btn2">버튼2</button>
<div id="display"></div>
<script src="public/js/test.js"></script>
</body>const btn = document.querySelector(".btn");
const btn2 = document.querySelector(".btn2");
const display = document.querySelector("#display");
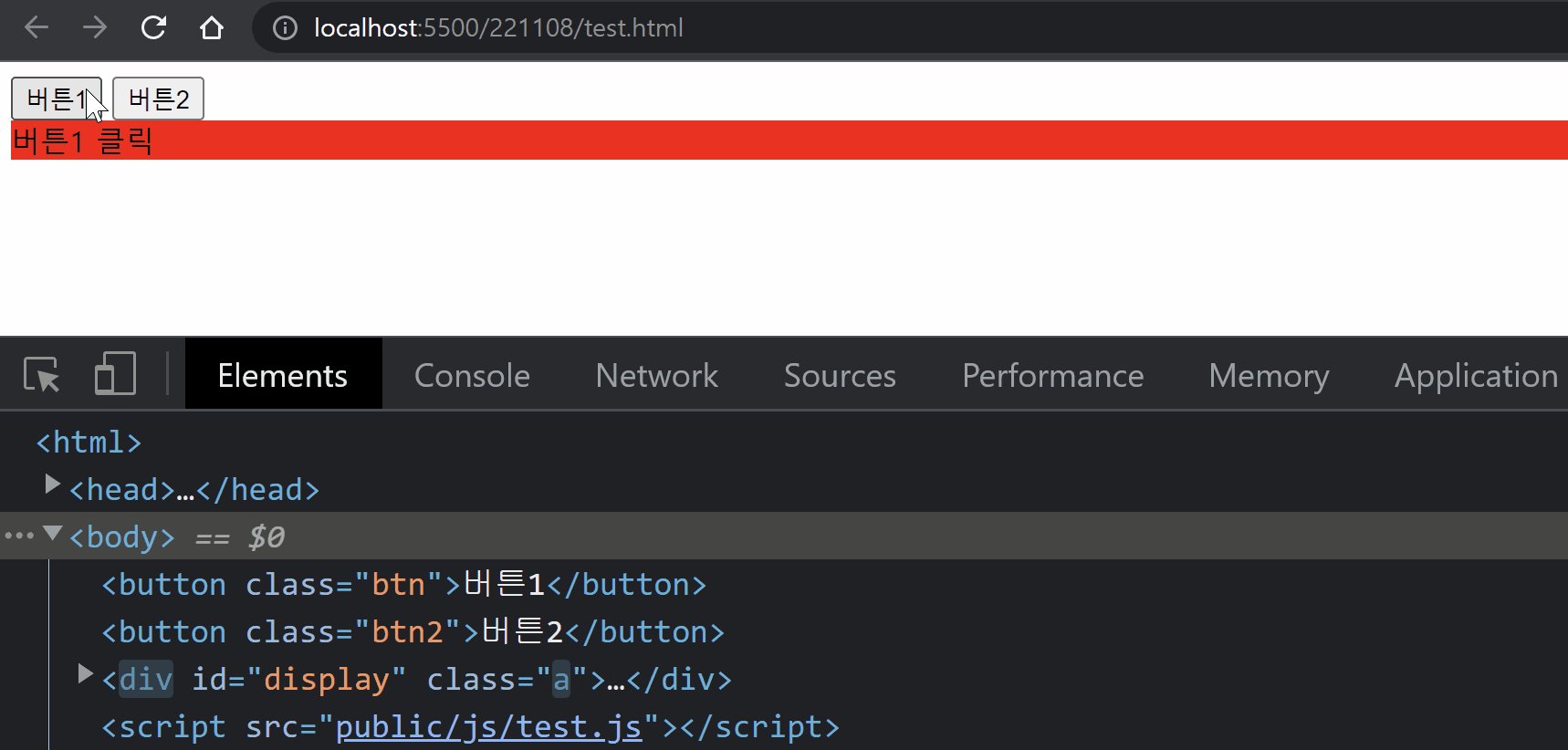
function handler(e) {
if (e.type === "click") {
display.innerHTML = `${e.target.textContent} 클릭`;
display.className = "a";
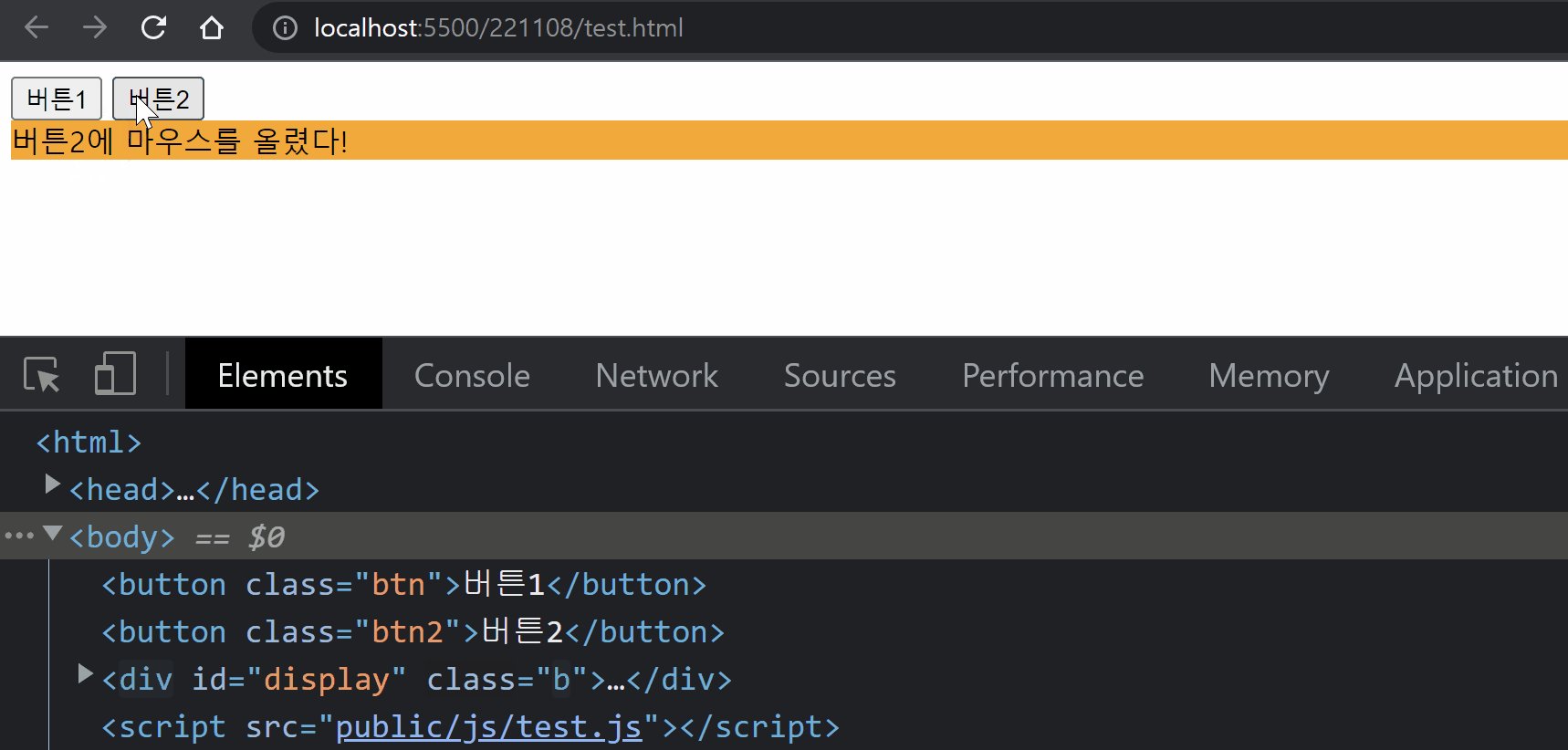
} else if (e.type === "mouseover") {
display.innerHTML = `${e.target.textContent}에 마우스를 올렸다!`;
display.className = "b";
}
}
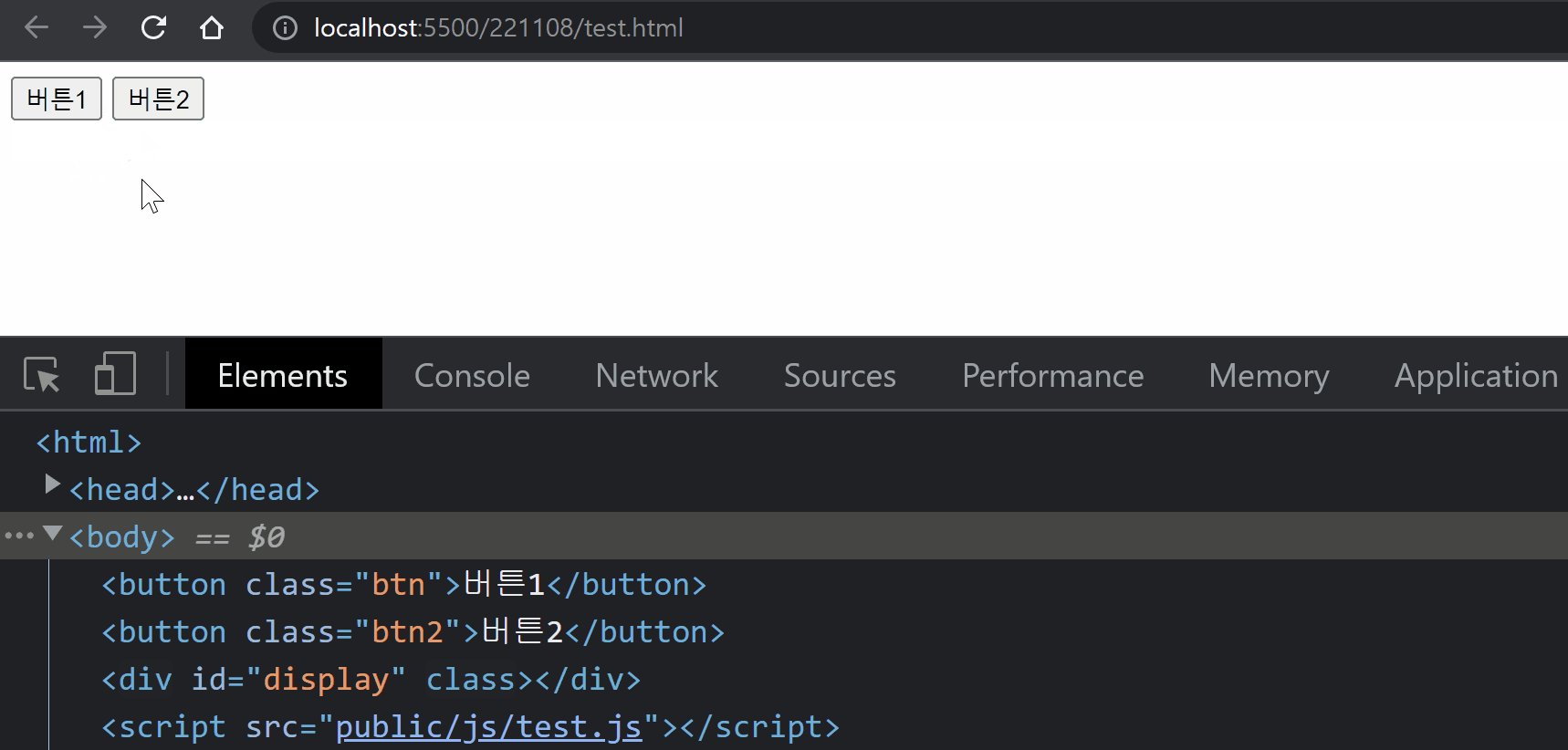
function handler2(e) {
display.innerHTML = "";
display.className = "";
}
btn.addEventListener("click", handler);
btn.addEventListener("mouseover", handler);
btn.addEventListener("mouseout", handler2);
btn2.addEventListener("click", handler);
btn2.addEventListener("mouseover", handler);
btn2.addEventListener("mouseout", handler2);
이벤트가 발생했을 때 이벤트 객체의 type 속성을 이용해 마우스 클릭과 마우스오버를 구분해 display에 innerHTML로 텍스트를 추가해 주고 클래스명도 변경해주었다.
'Javascript' 카테고리의 다른 글
| [Javascript] 로또 번호 생성기 - 버블 정렬 [+전체 코드 수정] (0) | 2022.11.15 |
|---|---|
| [Javascript] Script 태그 위치 (0) | 2022.11.11 |
| [Javascript] Event (Add, Remove) (0) | 2022.11.09 |
| [Javascript] 로또 번호 생성기 (0) | 2022.11.08 |
| [Javascript] DOM(Document Object Model) (0) | 2022.11.08 |
